 Last class we identified the modes that the many texts we interact with every day use. Today, we are going to analyze a text using the information from Chapter 2, and then I’ll ask you to apply the same analysis techniques to the tool you are writing about for Project 2.
Last class we identified the modes that the many texts we interact with every day use. Today, we are going to analyze a text using the information from Chapter 2, and then I’ll ask you to apply the same analysis techniques to the tool you are writing about for Project 2.
- If you have not signed up for a tool for Project 2, please do so immediately by visiting the Project 2 Sign-up.
- I will pass out copies of a flyer titled What is the English Undergraduate Research Conference? and I will give you a few minutes to scan the information.
- I will ask for a student volunteer to serve as the class notetaker for our discussion. Your job as notetaker is simply to type up our analysis as a comment in the Google+ Community.
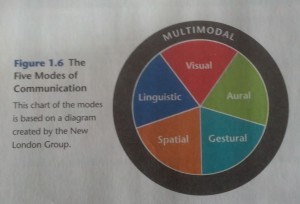
- We will examine the flyer and identify how it works using the information from Chapter 2.
- We will then do our in-class writing. The goal today is to begin gathering information on the tool you are analyzing for Project 2. The idea is to get started. It’s okay if you don’t know all the answers yet.
I want you to create your own post in the P2: Interface discussion in the Google+ Community. In your post, address as many of the following points as you can at this point:
- Identify your tool (give its name and url).
- Explain the modes of communication it uses.
- Think through the rhetorical situation for the tool (as well as you can at this point): Audience, Purpose, Context, Author, and Genre.
- Analyze the design choices for the tool (again, as well as you can at this point): Emphasis, Contrast, Organization, Alignment, and Proximity.
Homework
- You can go back and add information to your community post if you run out of time in class. I suggest you copy the info from the community into a post on your blog. You can label it “Notes” or “Rough Draft” if you want.
- Next time, we’ll talk more about affordances and constraints. Review the related information from Chapter 1 of Writer/Designer (pp. 14–19). We’ll identify the affordances and constraints of some examples.
- Spend some time exploring your tool. I’ll ask you to write about the affordances and constraints of the tool you are interrogating in class.
- Remember that you should have a rough draft on Tuesday, February 18 (that’s one week from today).